Mood River
Web Design and Development | UX & UI
Took charge of Front end Development, UX, UI Year: Nov 2016
INTRO
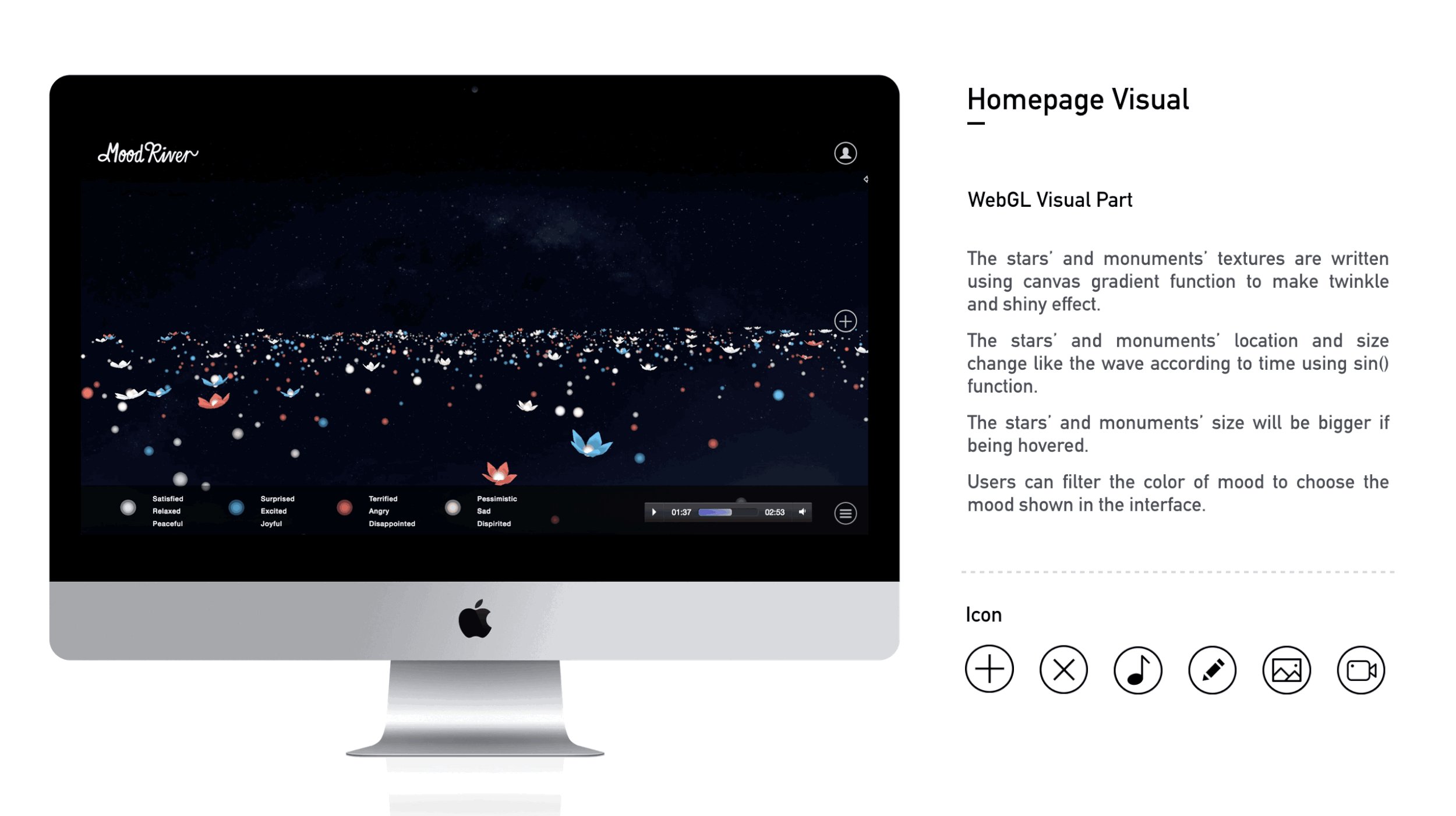
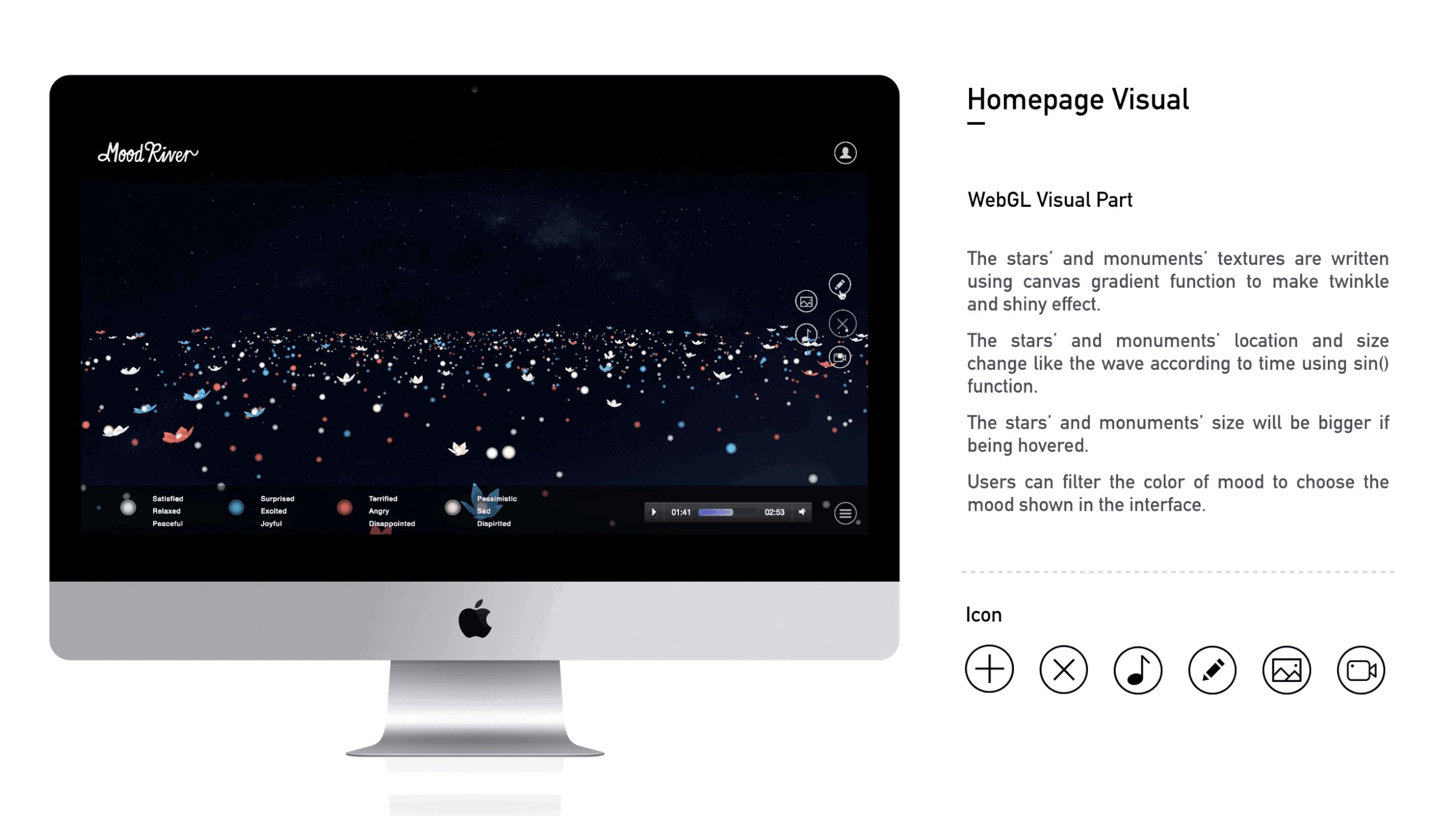
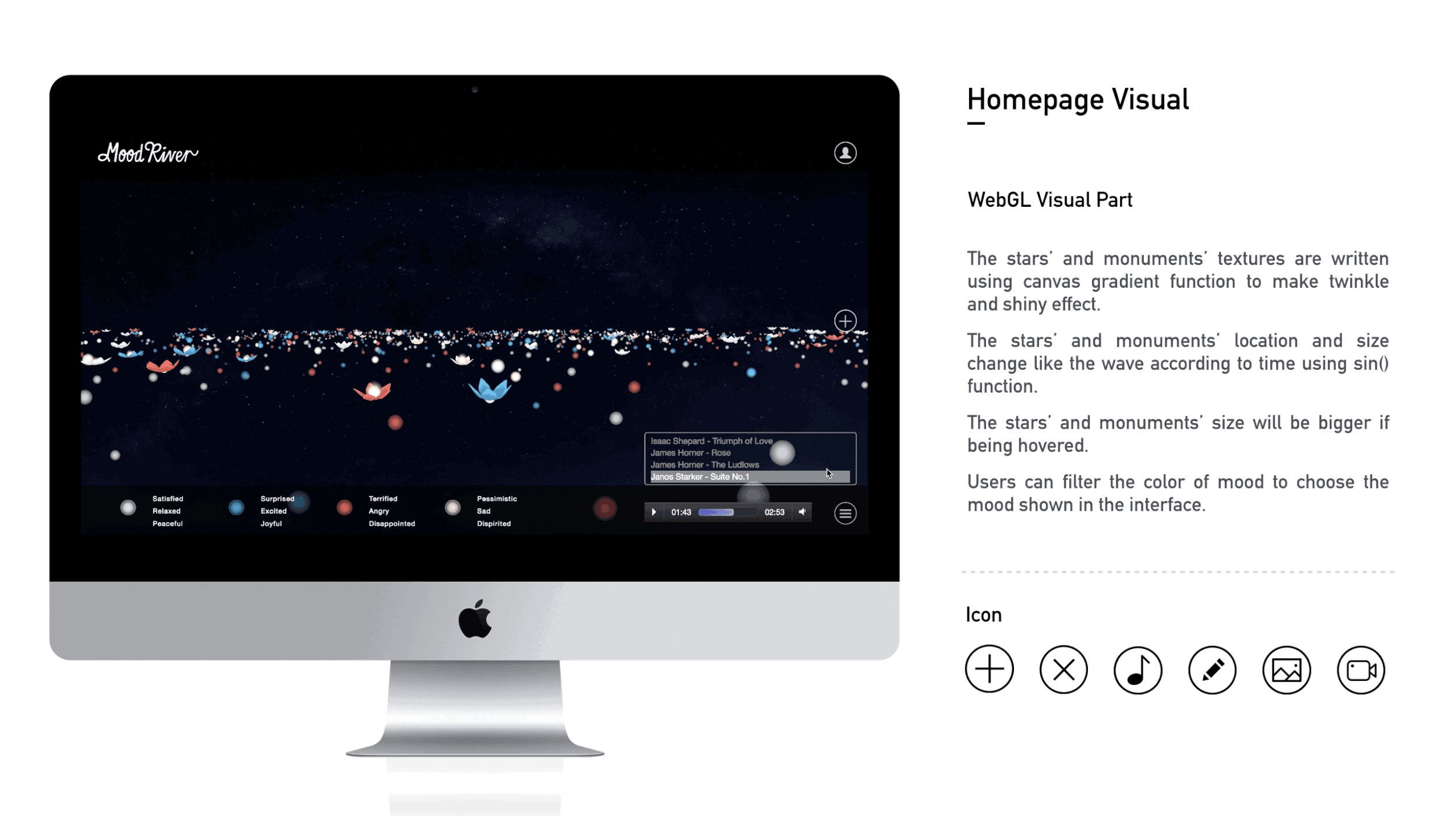
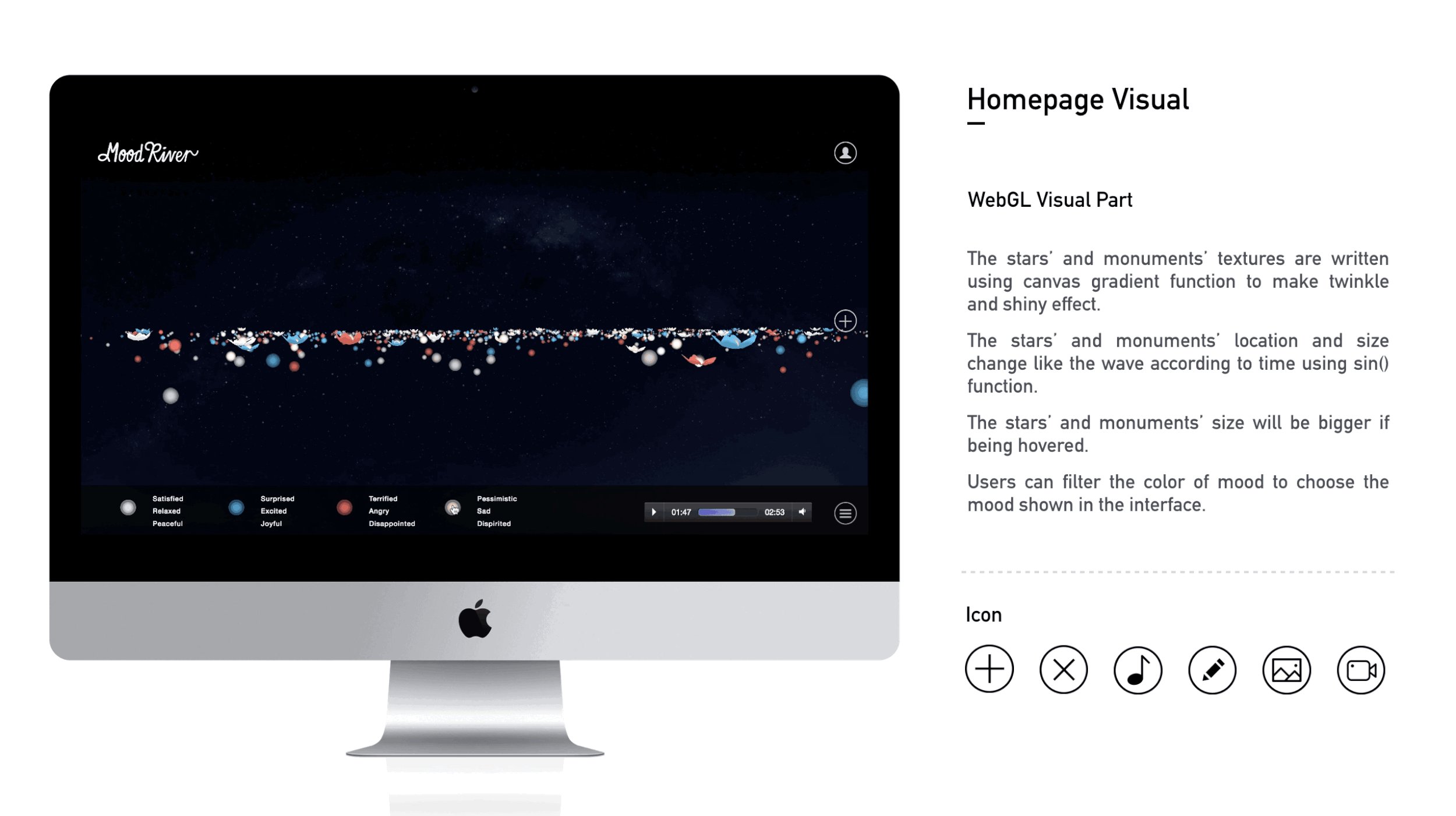
We upload our moods to the internet intentionally or subconsciously everyday, and those social networks are like sea or river fed by missions emotional elements. In this project, every star or monument acting as a tiny drop of water is always at the state of changing, and gathers together. Turning into a colorful river that contains human feelings. They invite the viewers to click to explore, and experience others' mood.
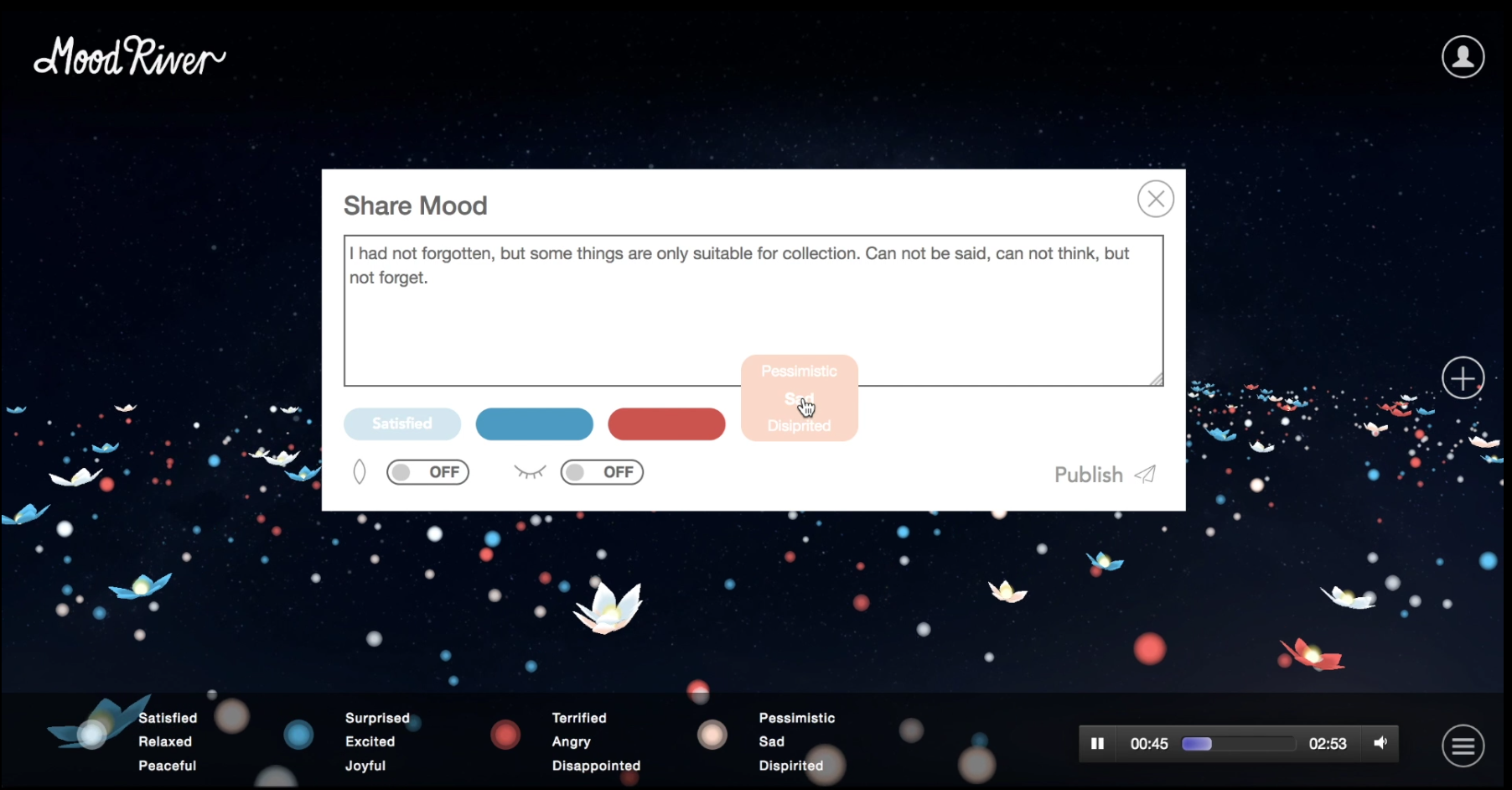
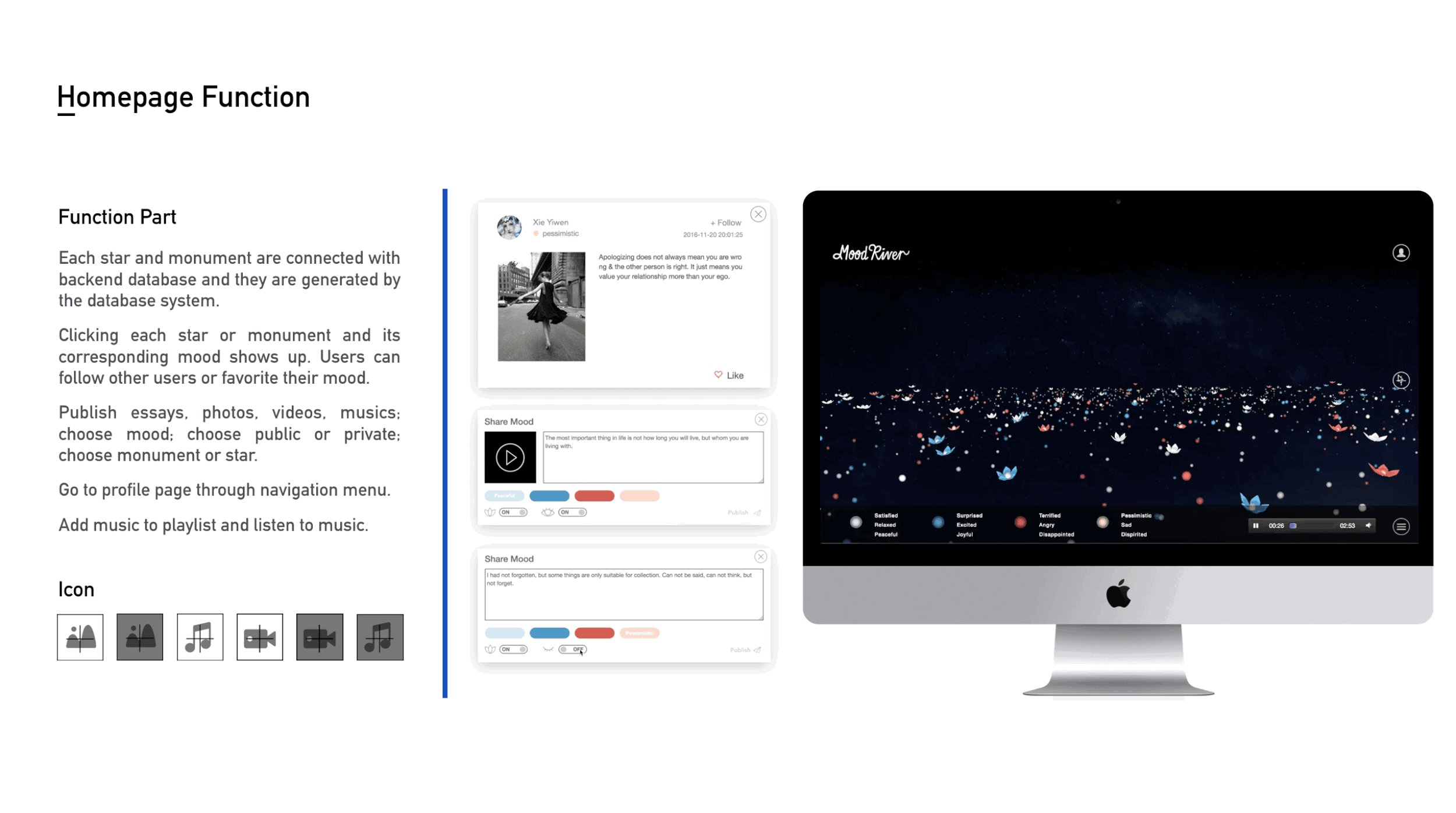
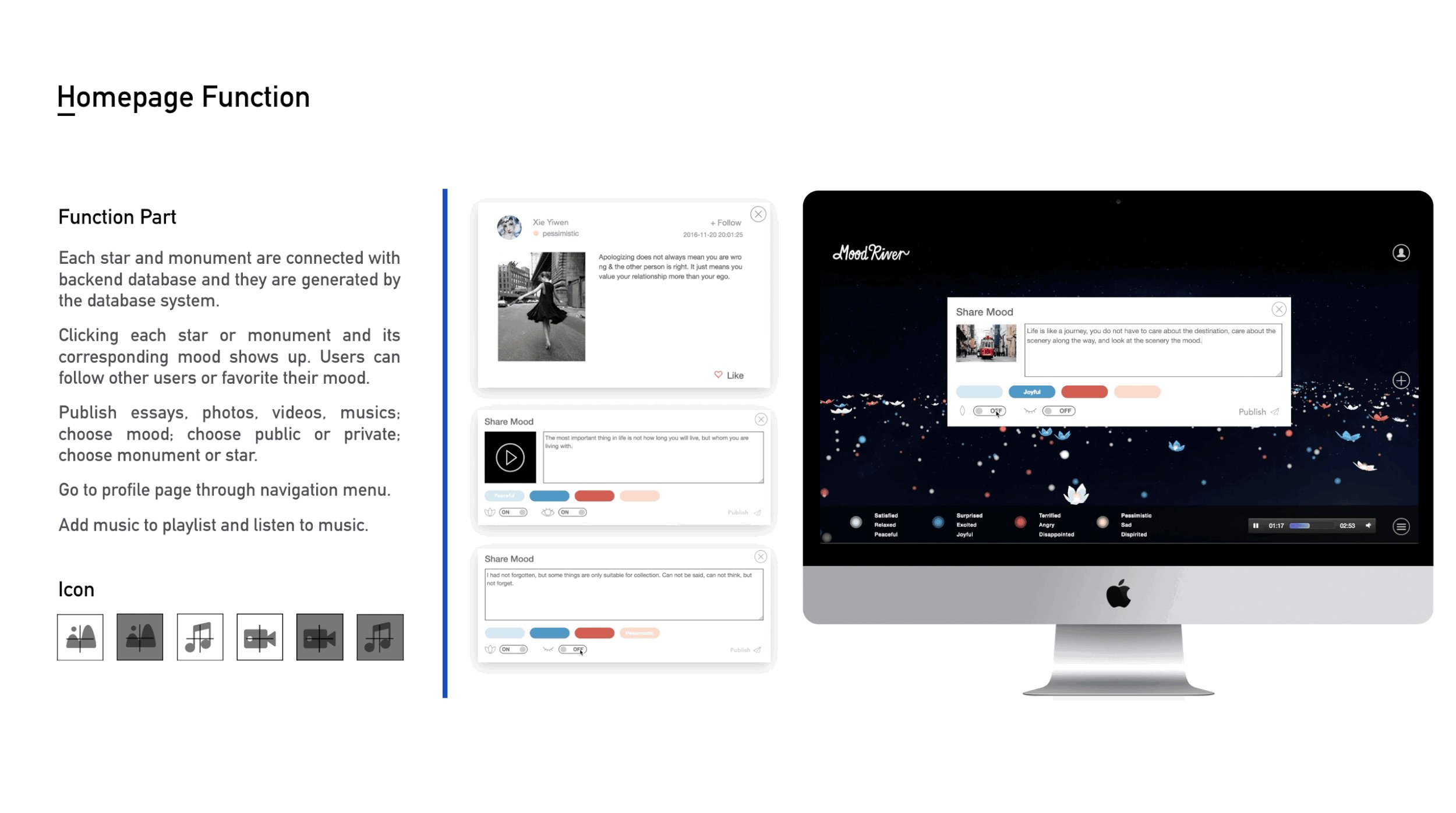
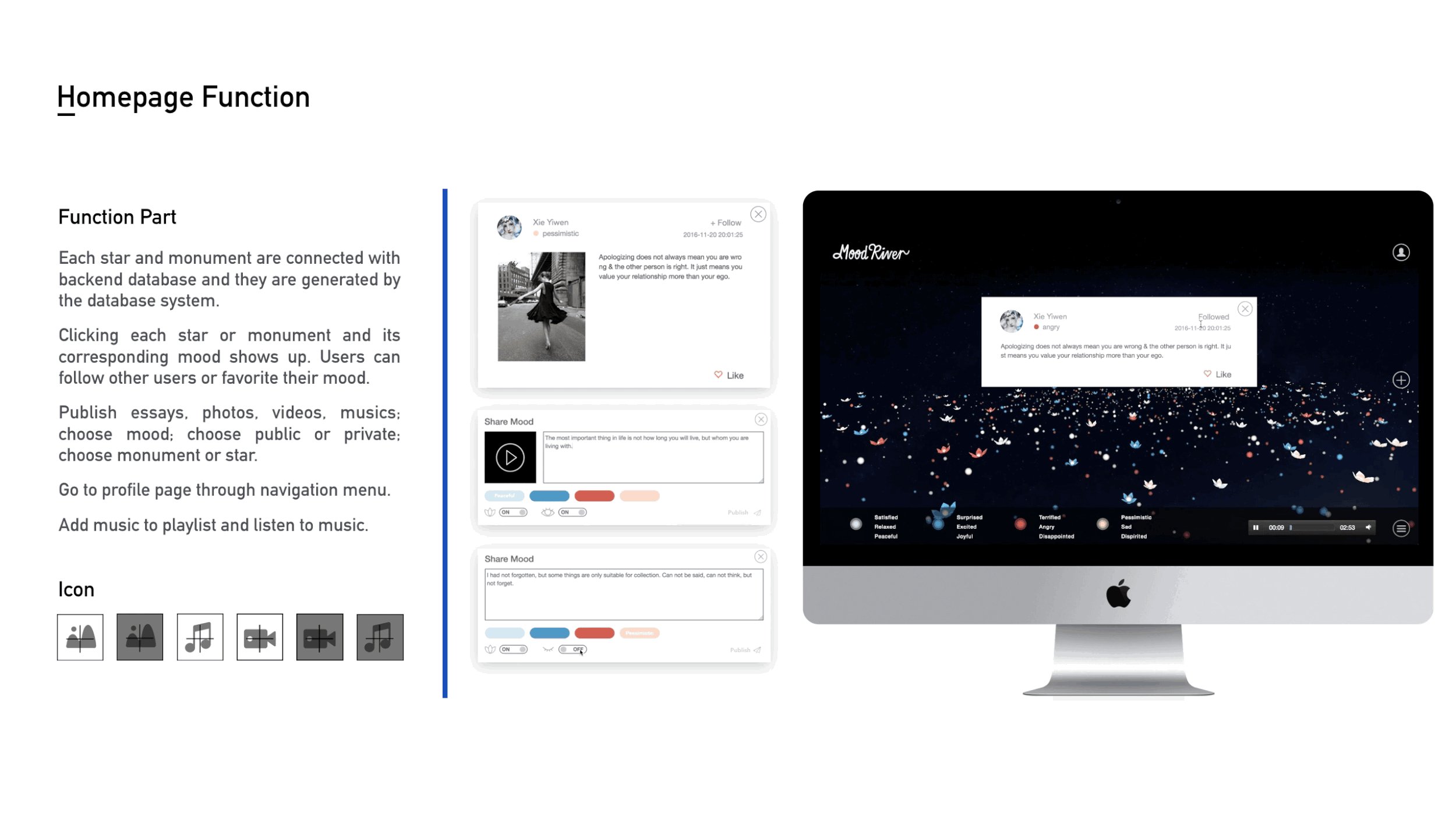
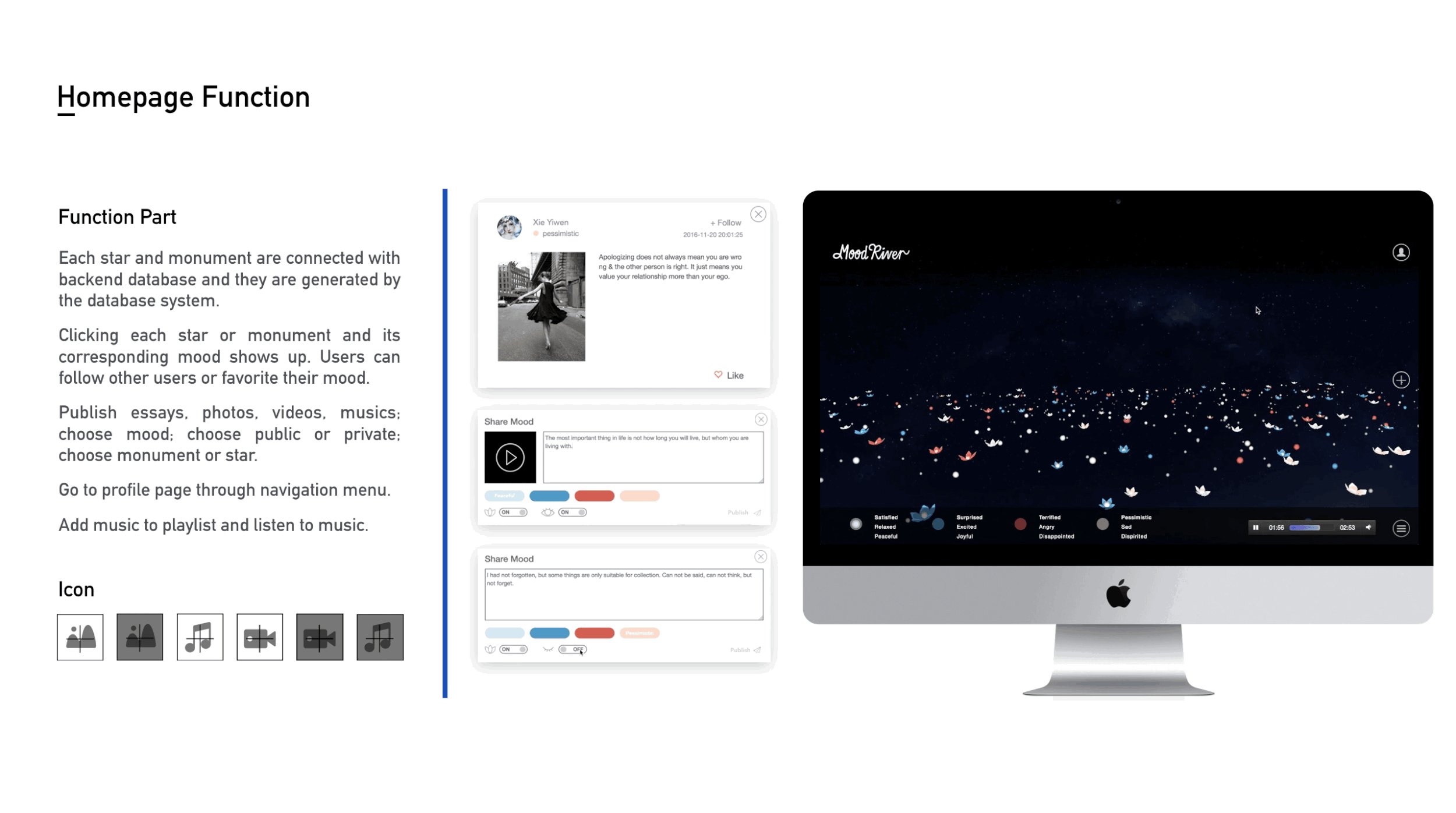
People can share their essays, photos, musics and videos with each other. The most updated post is subtracted into star or monument and categorized into 12 major human emotions (satisfied, relaxed, peaceful, surprised, excited, joyful, terrified, angry, disappointed, pessimistic, sad, dispirited).
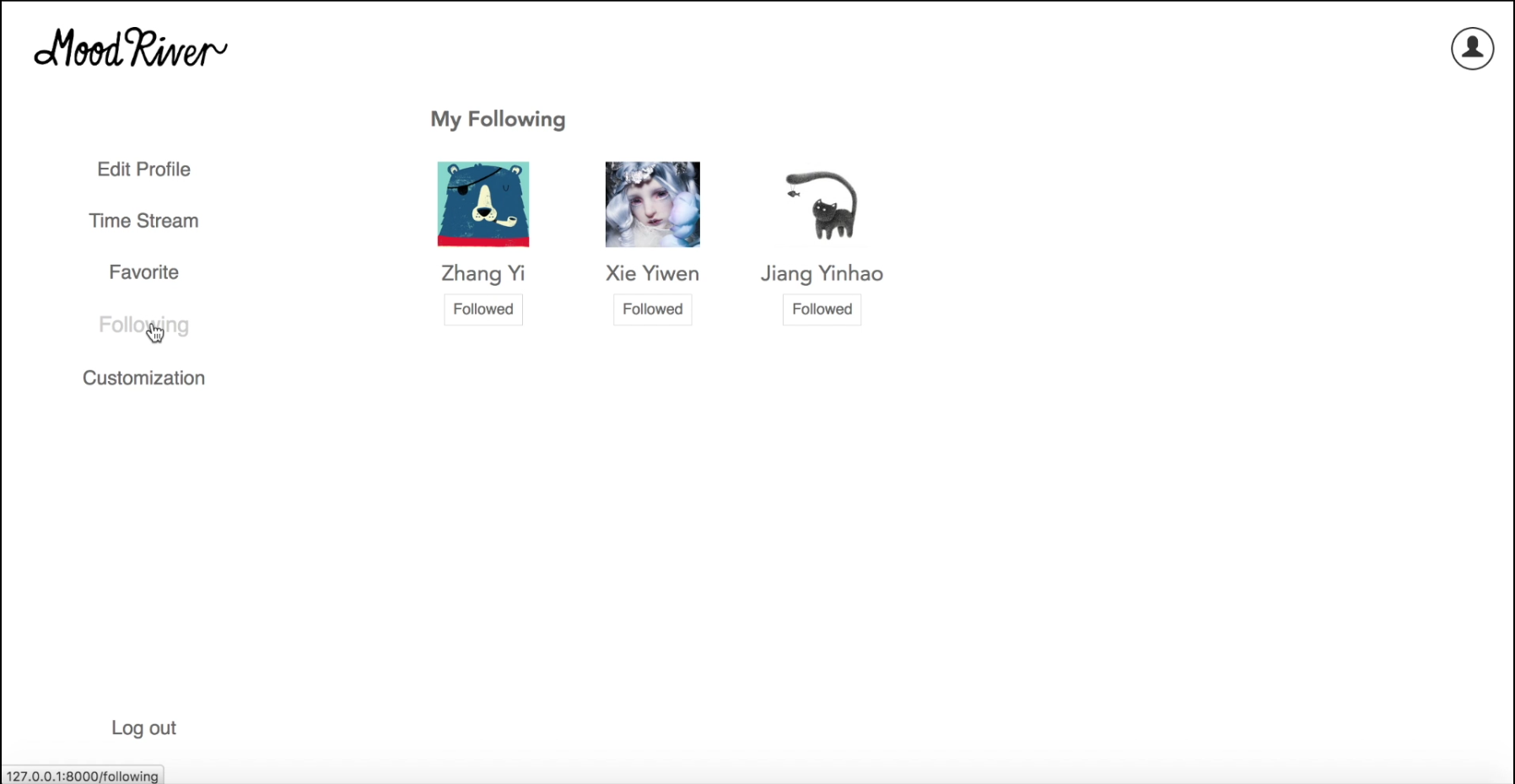
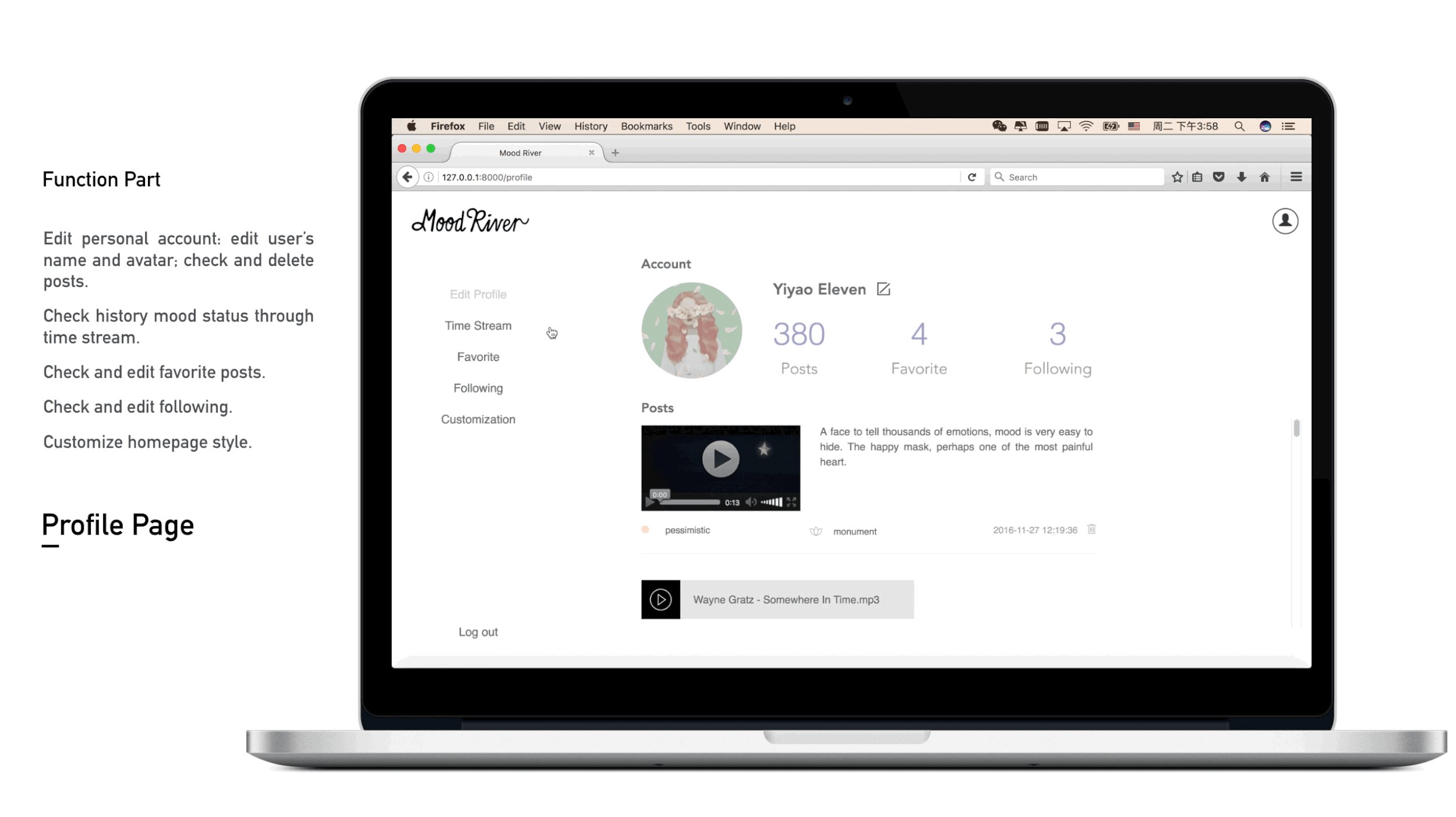
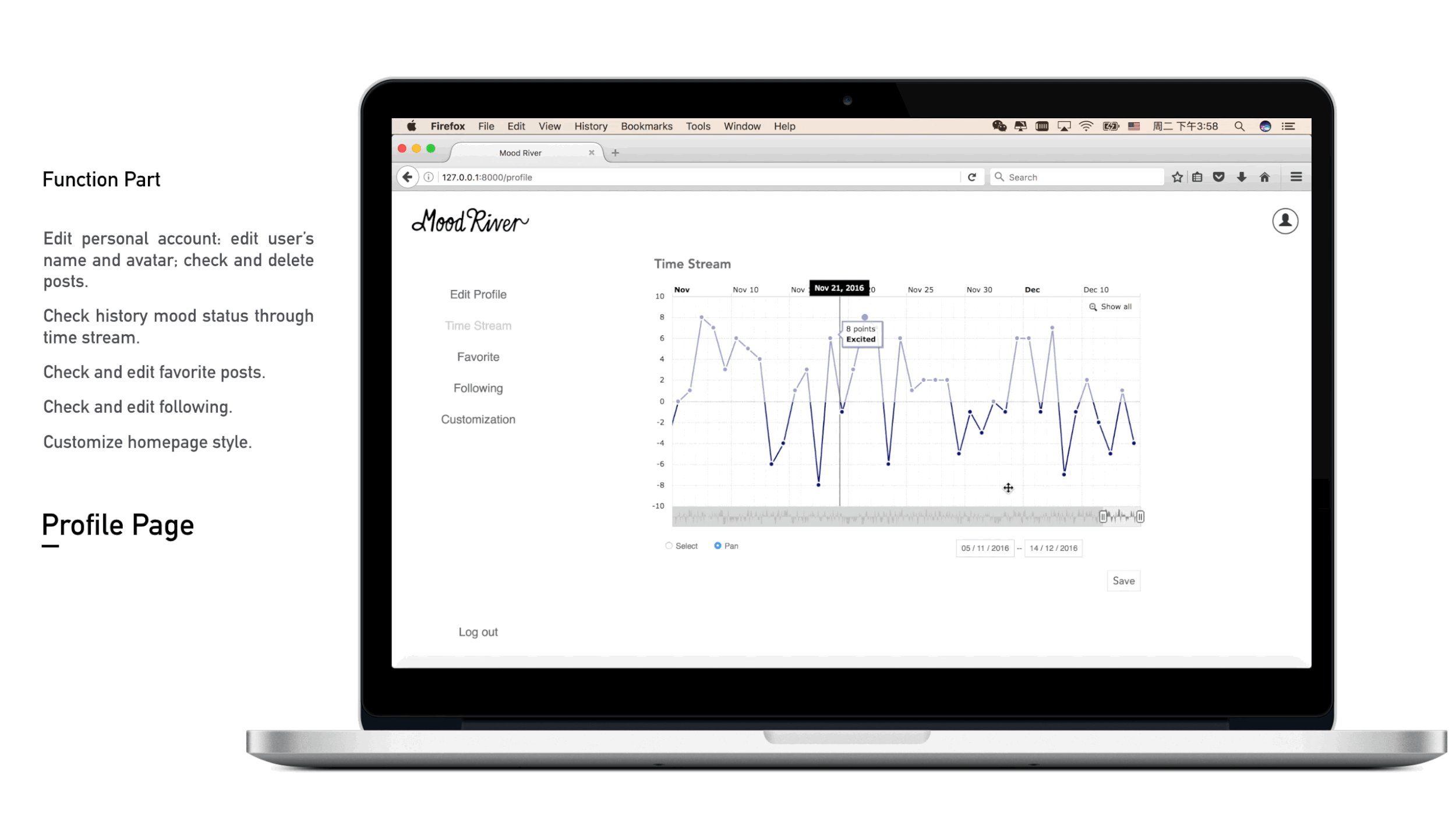
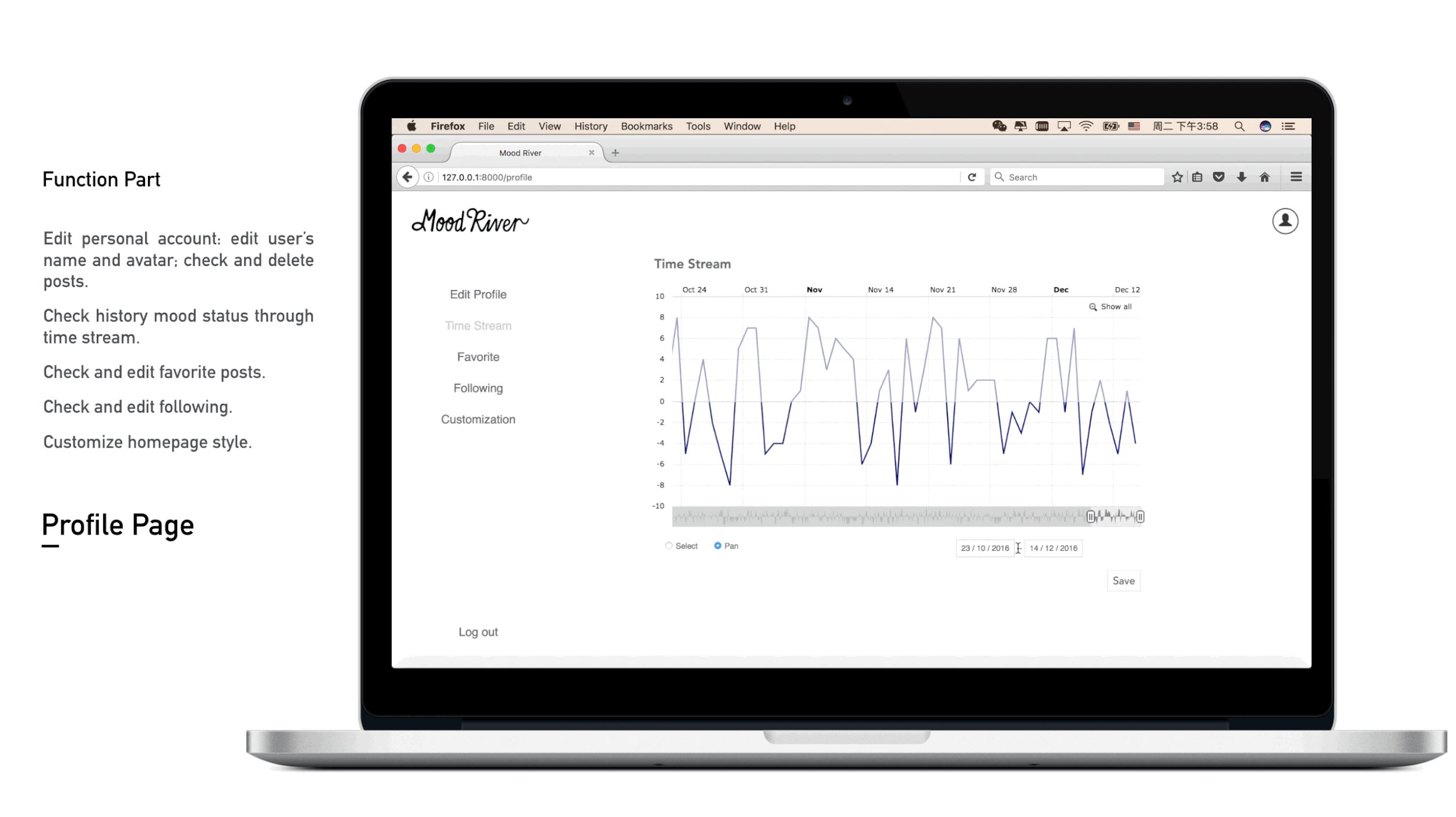
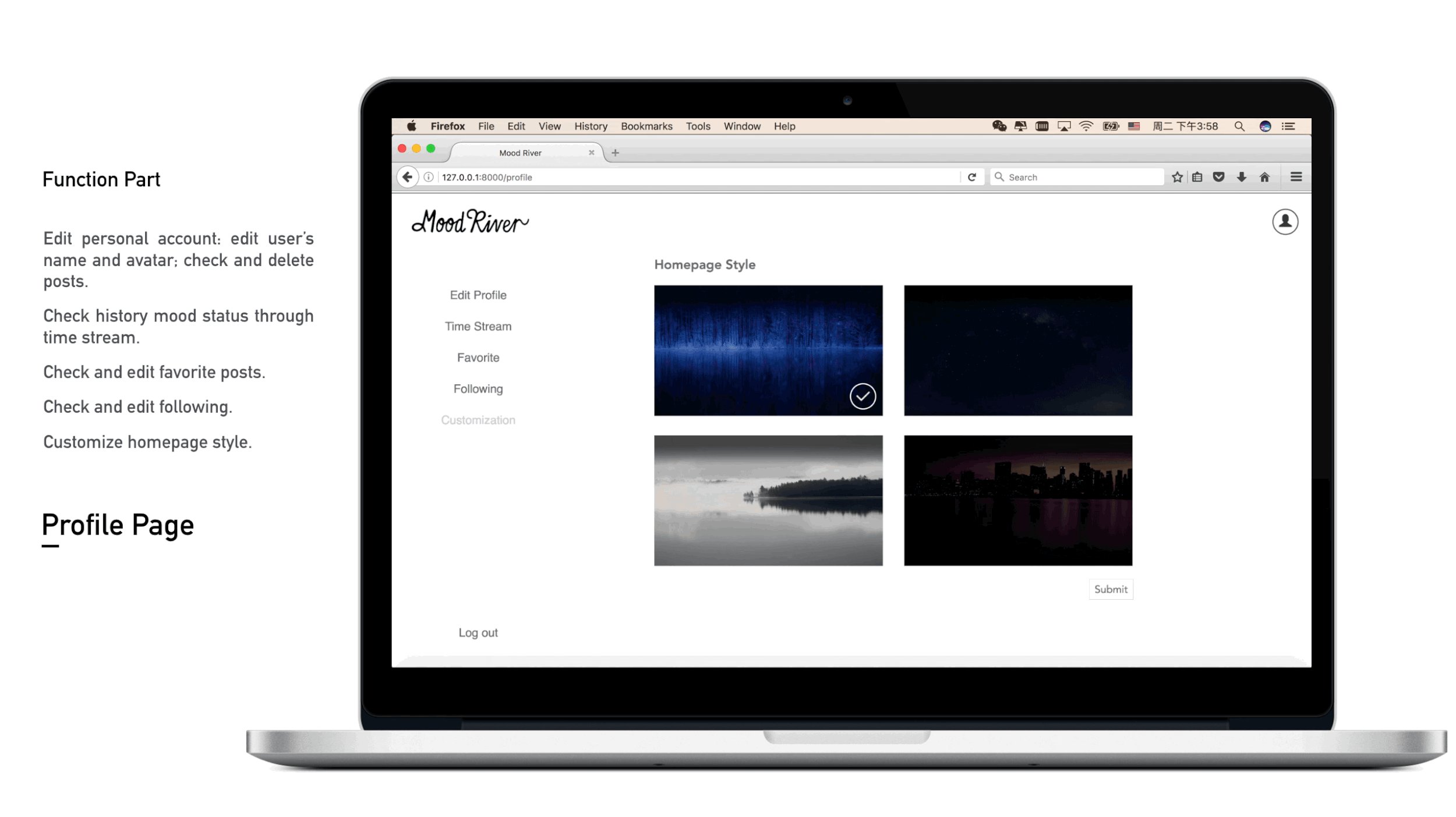
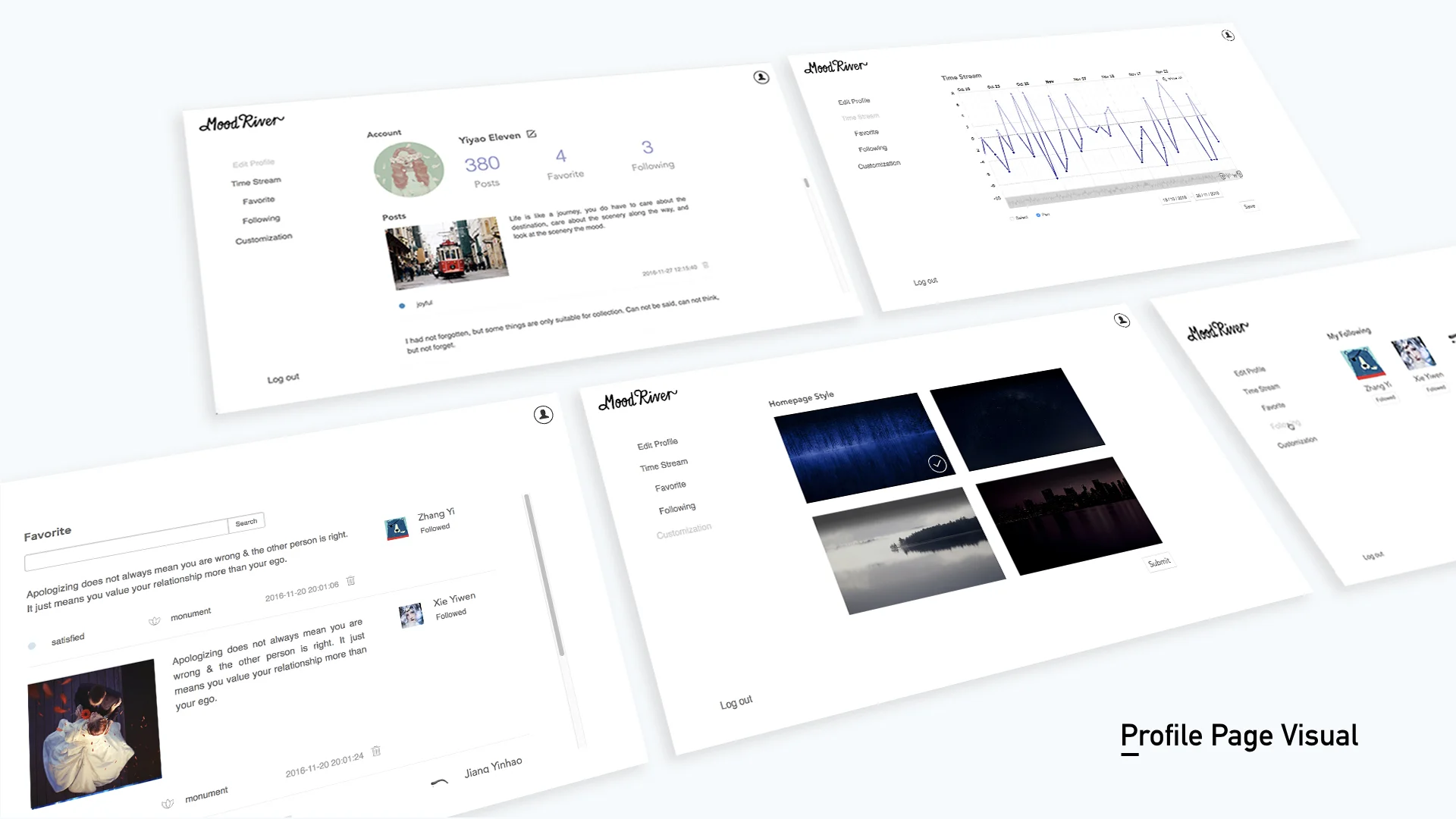
The corresponding emotion and its content then add to the backend database system and the system calculates and displays its data in real-time. Users can go to their profile page to check and edit their moods, and also check their social networks built in Mood River. Thus, the visual is the river of the informational data of thousands or millions of people's emotions and thoughts.
Year Nov 2016
Tool
#WebGL @three.js
#front end development @Html @Css @javascript @jQuery @d3.js
#UX/UI @sketch
Back End programming by Lele GUO, Yi ZHANG
DEMO
Due to the lack of maintenance of back end server and database, this web is currently down.
Here is a video demo:
All you see from the video is screen recorded from the web.